Оформляя свой блог визуальными объектами, необходимо точно подсчитать размеры самого объекта и отведенное под его размещение места. Узнать размеры размещаемого объекта еще хоть как-то возможно, но вот место, которое ему строго отводиться на сайте (например, сайдбар) уже сложнее. Но не стоит отчаиваться, даже из этого тупика возможно выйти и даже не одним способом :)
Из доступных и самых простых способов я могу предложить три варианта измерения сайдбара и заливки графического элемента на Ваш сайт. Поехали 🙂 :
I Измерение при помощи Photoshop:
1. Делаем скриншот сайта (alt + Prt Sc).
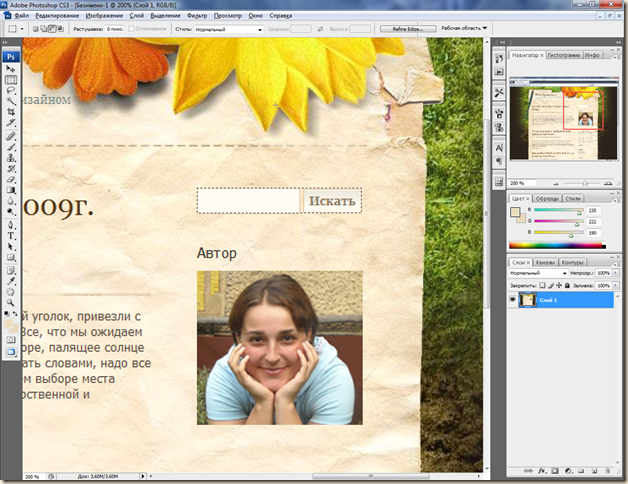
2. Открываем скриншот в Photoshop.
3 Прямоугольным выделением обводим область которую надо измерить (в своем блоге я измеряла длину самого широкого виджета в сайдбаре, в моем случае это блок поиска).

4. Затем в Photoshop в вставке «Изображение» выбираем «Кадрировать».
5. затем заходим во вкладку «Изображение» → «Размер изображения» и смотри значение «Ширина». Именно именно под эту ширину следует подогнать изображение.
II. Измерение в поисковой системе Firefox
1. В Firefox необходимо установить дополнение Web Developer (https://addons.mozilla.org/en-US/firefox/addon/60).
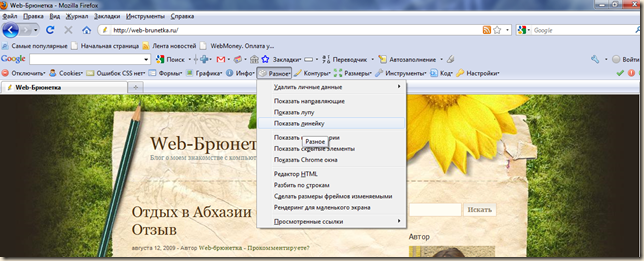
2. В Firefox во вкладке «Разное» выбираем «Показать линейку»

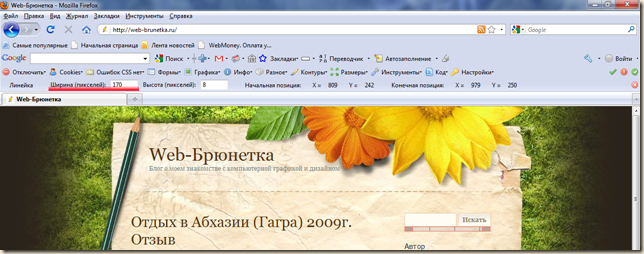
3. Далее проводим мышкой линию в том месте, которое необходимо измерить и в левой стороне панели управление показывается ширина измеряемого объекта.

III. Измерение с помощью JRuler (самый простой способ)
1. Скачиваем программу (если нету) http://www.convertjunction.com/download/jruler.zip
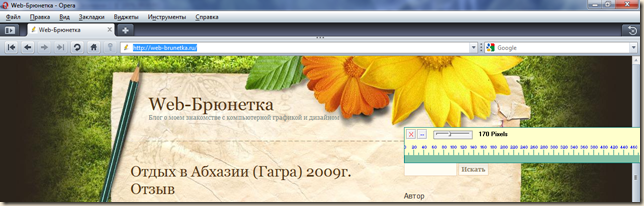
2. Запускаем программу, появляется линейка, измеряющая ширину объекта в пикселях.
3. Подставляем линейку к объекту, ширину которого необходимо измерить. Ширина измеряемого объекта отображается на самой линейки.



Скачала программу с линейкой, прикладываю на сайте к сайдбару, но в разных местах разные данные получаю ( передвигаю вверх-вниз по сайдбару)
Где же правильный размер?
Линейку надо подставлять ровно на один край сайдбара, а на второй край подвести курсор мышки, тогда на линейке покажется число нужное Вам 😉
Спасибо огромное! Программка очень проста и удобна в применении. Она очень помогла мне!