Иногда мы сталкиваемся с проблемой визуального оформления блога. Нам хочется, что бы именно наш блог был самый красивый, самый привлекательный, самый интересный. Но при воплощении части наших желаний можно столкнуться с некоторыми проблемами. Данный пост поможет пролить немного света и ответить на некоторые вопросы, возникающие в процессе работы.
1. Выбираем фотографию или графическое изображение, которое будем размещать в блоге.
2. Подгоняем под размеры сайдбара. Как узнать размер сайдбара было описано в предыдущем посте.
3. Заходим в админку, выбираем «Медиафайлы» → «Добавить новый».
4 Заливаем фотографию (графическое изображение) на сервер.
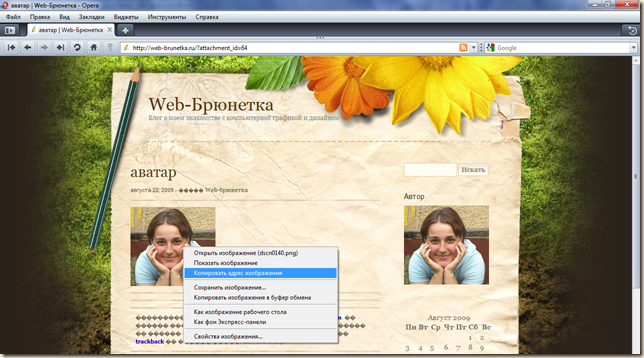
5. Выбираем просмотр фотографии. Нажимаем на фотографию правой кнопкой мыши и выбираем «Копировать адрес фотографии» (этот адрес пригодиться Вам в 10 пункте).

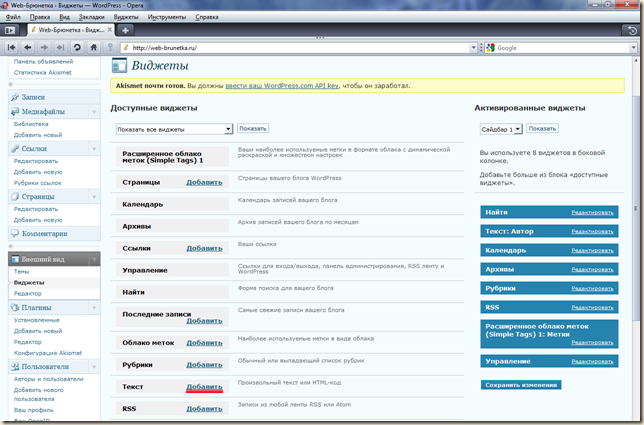
6. Идем в админку, жмем на «Внешний вид» → «Виджеты».
7. Находим Виджет текст и нажимаем «Добавить».

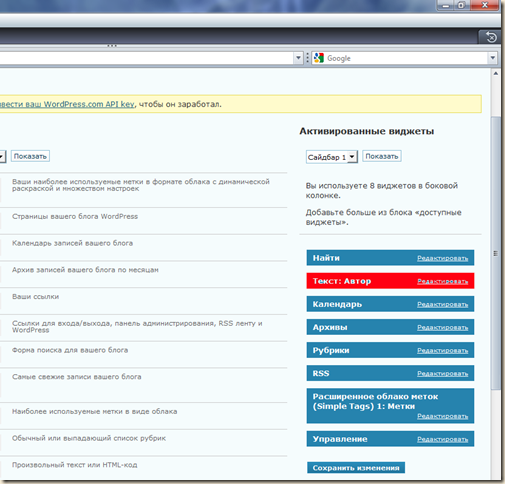
8. В правой стороне находим «Текст» и перетаскиваем на позицию, которая Вам нужна.

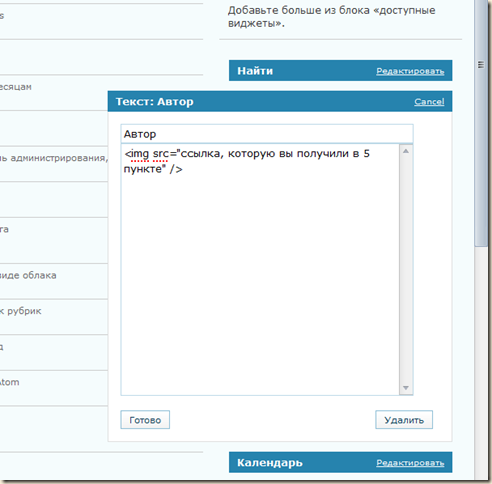
9. Нажимаем «Редактировать» , в верхней строке пишем название виджета (например, автор).
10. В следующей строке прописываем HTML — код и вставляем ссылку на фотографию (<img src="ссылка, которую вы получили в 5 пункте" /> — абсолютный адрес размещения изображения).

11. Жмем “Готово” и переходим на главную страницу для просмотра. Теперь и у Вас в блоге есть графические изображения 😉

