Облако тегов представляет собой область отведенную на сайте, в которой перечислены ключевые слова (т.е. наиболее часто используемые слова на данном сайте). Это очень удобный плагин, который позволяет посетителю сайта быстро сориентироваться и найти интересующую его информацию. И так, как данному плагину отводиться большое внимание, некий Roy Tanck создал flash WP-Cumulus (живое облако меток). Более подробно о данном виде облаке и его установке можно прочитать далее 🙂
Живое облако меток (WP-Cumulus) представляет собой сферу по периметру которой двигаются слова (теги). В обычном же облаке тегов, слова располагаются в строчку и перечислены через запятую. Roy Tanck решил “оживить” это облако, в итоге получилась приятная глазу штучка :). Разницу можно видеть на рисунках ниже:
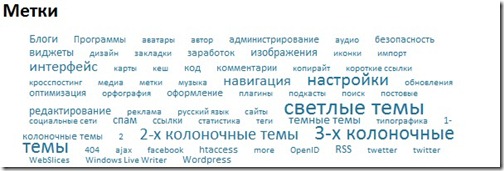
1. Обычное облако тегов:
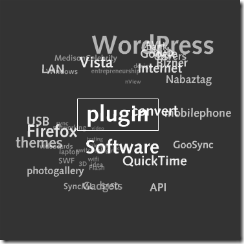
2. Облако тегов flash WP-Cumulus:
Далее хотела бы написать небольшое руководство по установлению этого плагина у себя на сайте, может кому окажется и полезным 😉
Для себя я нашла 2 пути установления плагина WP-Cumulus (на самом деле так можно установить любой плагин). Один оказался немного подлиннее, а второй вариант для экономии времени 🙂 В данной статье я опишу первый вариант установки плагина (длинный).
1. Для начала найдем и скачаем этот плагин с его домашней страницы.
2. Разархивируем скаченную папку.
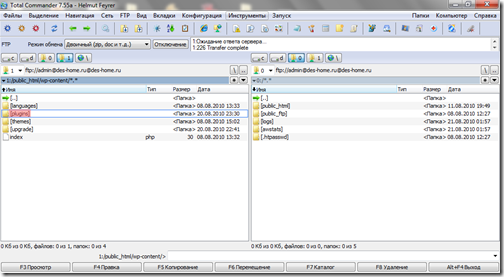
3. Далее закидываем распакованную папку в любую программу, которая может заливать файлы по ftp (в моем случае это Total Commander), в раздел plugins:
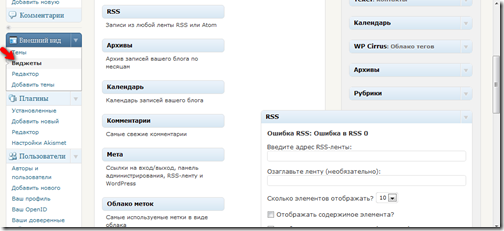
4. Далее идем в админку своего сайта. Там находим вкладку “Виджеты” и тыкаем на нее:
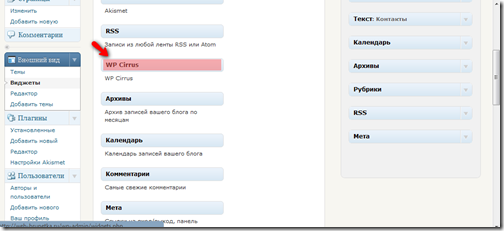
5. В открывшемся окне видим 2 колонки виджетов. С левой стороны виджеты, которые еще не установлены, а в правой, которые отображаются на Вашем сайте. И так, видим, что интересующий нас плагин находиться в левой колонке:
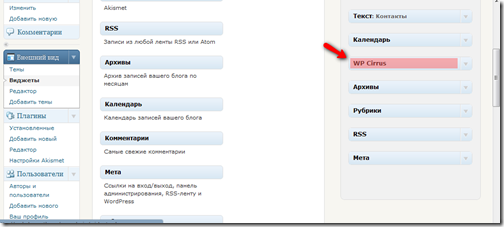
6. Мы его переносим в правую колонку (тыкаем мышкой и тащим – ничего сложного):
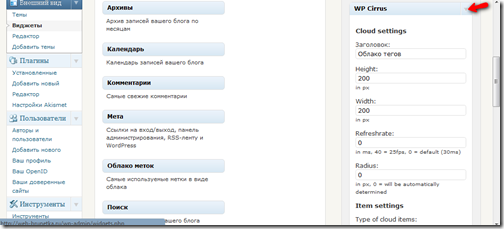
7. Когда наш плагин уже находиться в правой колонке, нажимаем на стрелочку, для настройки его под свой сайт:
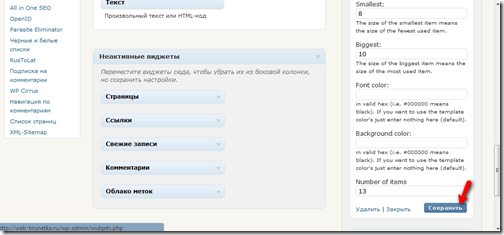
8. В открывшемся меню вписываем и изменяем: заголовок плагина (под каким названием он будет отражаться на нашем сайте); высоту и ширину плагина (более точно можно высчитать эти данные при помощи способов, описанных в статье Измерение сайдбара в блоге для вставки графического элемента); скорость движения тегов; радиус; какие теги будут отображаться (название, категории или все); по каким признакам производить сортировку; порядок сортировки; шрифт для самой мелкой и крупной надписи; выбор цвета для шрифта и заднего фона; и самое последнее, указать количество тегов, которые будут двигаться по сфере.
9. Далее жмем кнопку “сохранить”:
10. Любуемся своими трудами на сайте :
В следующем своем посте я постараюсь описать наиболее краткий и удобный путь по установке плагина WP-Cumulus :).